- Forum posts: 27
Jun 1, 2016, 2:10:58 PM via Website
Jun 1, 2016 2:10:58 PM via Website
I have an app with a Navigation Drawer that uses fragments for each menu item.
Each time an item is clicked, I replace the current fragment.
The problem is that it takes a long time to show the new fragment after the user clicked.
The fragment that takes the longest to load is a fragment that has also tabs inside it with child fragments.
Is there any way I can speed up the loading of the fragments? (Perhaps initializing them beforehand, if this is possible?)
Here is my code:
protected override void OnCreate(Bundle bundle)
{
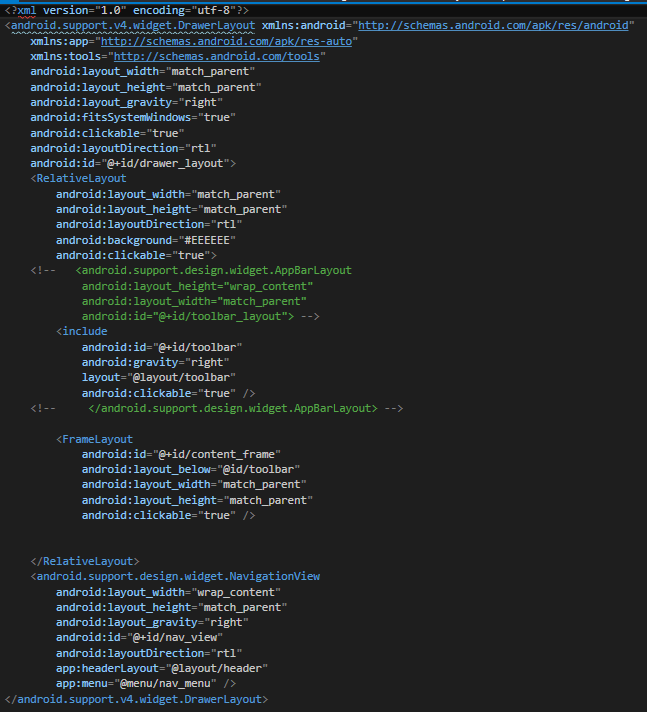
drawerLayout = FindViewById<DrawerLayout>(Resource.Id.drawer_layout);
navigationView = FindViewById<NavigationView>(Resource.Id.nav_view);
drawerLayout.DrawerClosed += DrawerLayout_DrawerClosed;
var mainFab = FindViewById<FloatingActionButton>(Resource.Id.mainFab);
mainFab.Click += MainFab_Click;
var callFab = FindViewById<FloatingActionButton>(Resource.Id.callFab);
callFab.Click += CallFab_Click;
var messageFab = FindViewById<FloatingActionButton>(Resource.Id.messageFab);
messageFab.Click += MessageFab_Click;
// Initialize the ViewPager and set an adapter
//var pager = FindViewById<ViewPager>(Resource.Id.pager);
//pager.Adapter = new TabsFragmentPagerAdapter(SupportFragmentManager, fragments, titles);
// Bind the tabs to the ViewPager
//var tabs = FindViewById<PagerSlidingTabStrip>(Resource.Id.tabs);
//tabs.SetViewPager(pager);
navigationView.NavigationItemSelected += (sender, e) =>
{
e.MenuItem.SetChecked(true);
//react to click here and swap fragments or navigate
switch (e.MenuItem.ItemId)
{
case (Resource.Id.nav_home):
ListItemClicked(0);
break;
case (Resource.Id.nav_halachot):
ListItemClicked(1);
break;
case (Resource.Id.nav_times):
ListItemClicked(2);
break;
case (Resource.Id.nav_siddur):
ListItemClicked(3);
break;
case (Resource.Id.nav_compass):
ListItemClicked(4);
break;
case (Resource.Id.nav_settings):
ListItemClicked(5);
break;
}
drawerLayout.CloseDrawers();
};
if (bundle == null)
{
ListItemClicked(0);
navigationView.Menu.GetItem(0).SetChecked(true);
fragment = new HomeFragment();
SupportFragmentManager.BeginTransaction()
.Replace(Resource.Id.content_frame, fragment)
.Commit();
}
}
public override void OnBackPressed()
{
if (drawerLayout.IsDrawerOpen((int)GravityFlags.Start))
{
drawerLayout.CloseDrawer((int)GravityFlags.Start);
}
else
{
base.OnBackPressed();
}
}
private void ListItemClicked(int position)
{
switch (position)
{
case 0:
fragment = new HomeFragment();
Title = "Home";
SupportActionBar.Elevation = 8;
break;
case 1:
fragment = new HalachaFragment();
Title = "aaa";
SupportActionBar.Elevation = 0;
break;
case 2:
fragment = new TimesFragment();
Title = "bbb";
SupportActionBar.Elevation = 8;
break;
case 3:
fragment = new SiddurFragment();
Title = "ccc";
SupportActionBar.Elevation = 8;
break;
case 4:
fragment = new CompassFragment();
Title = "ddd";
SupportActionBar.Elevation = 8;
break;
case 5:
fragment = new SettingsFragment();
Title = "eee";
break;
}
}
private void DrawerLayout_DrawerClosed(object sender, DrawerLayout.DrawerClosedEventArgs e)
{
SupportFragmentManager.BeginTransaction()
.Replace(Resource.Id.content_frame, fragment).AddToBackStack("BACK")
.Commit();
}
HalachaFragment.cs (The fragment that contains the tabs):
public class HalachaFragment : Fragment
{
private ViewPager halachotPager;
private PagerSlidingTabStrip tabs;
public HalachaFragment()
{
this.RetainInstance = true;
}
public override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Create your fragment here
}
public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
// Use this to return your custom view for this Fragment
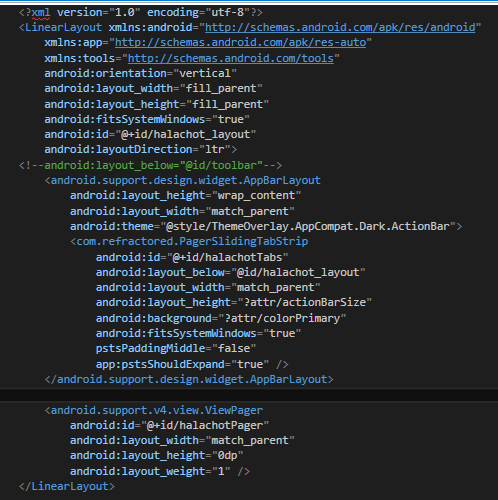
var view = inflater.Inflate(Resource.Layout.HalachaSection, container, false);
var fragments = new Android.Support.V4.App.Fragment[]
{
new HalachotFragment(),
new BooksFragment(),
};
var titles = CharSequence.ArrayFromStringArray(new[]
{
"הלכות",
"ספרים",
});
halachotPager = view.FindViewById<ViewPager>(Resource.Id.halachotPager);
halachotPager.Adapter = new TabsFragmentPagerAdapter(this.ChildFragmentManager, fragments, titles);
halachotPager.OffscreenPageLimit = 2;
halachotPager.SetCurrentItem(1, true);
// Bind the tabs to the ViewPager
tabs = view.FindViewById<PagerSlidingTabStrip>(Resource.Id.halachotTabs);
tabs.SetViewPager(halachotPager);
return view;
}
}
Hope someone can help me.
Thanks.